
Css Box Shadow SVG Free SVG Cut Files
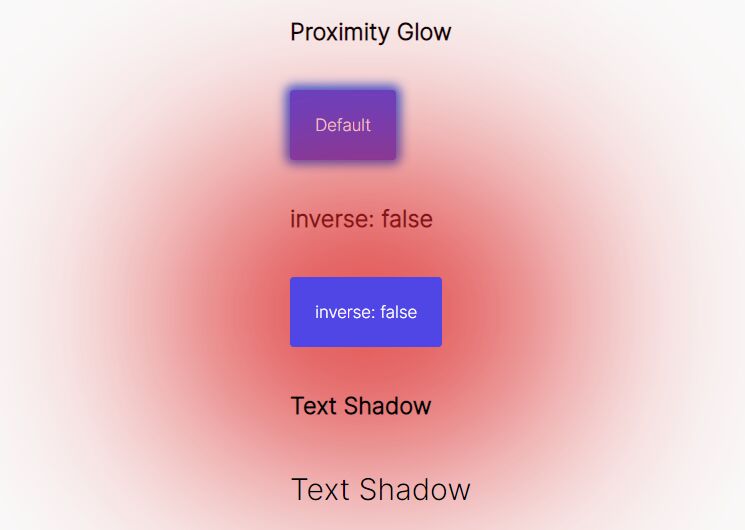
Real Shadow is a jQuery & Vanilla JavaScript plugin for creating interactive, photorealistic, eye-catching shadows on any DOM elements. Features: Supports both box-shadow and text-shadow. Responds to mouse move or not. Supports any shadow shape. How to use it: 1. Install and download. 1 # Yarn 2 $ yarn add real-shadow 3 4 # NPM 5

How to Animate CSS Box Shadows and Optimize Performance
The jQuery animate () method is used to create custom animations. Syntax: $ ( selector ).animate ( { params } ,speed,callback ); The required params parameter defines the CSS properties to be animated. The optional speed parameter specifies the duration of the effect. It can take the following values: "slow", "fast", or milliseconds.

Top 127 + Jquery animate box shadow
jquery-animate css Share Follow edited May 23, 2017 at 11:55 Community Bot 1 1 asked Apr 29, 2012 at 19:52 user1361747 31 2 9 $ ('#box1').animate ( {boxShadow: '0 0 30px #44f'}); can't you add the ID field of multiple items. $ ('#box1').. ,$ ('#box2').., $ ('#box3').. - Kyle Monti Apr 29, 2012 at 19:55

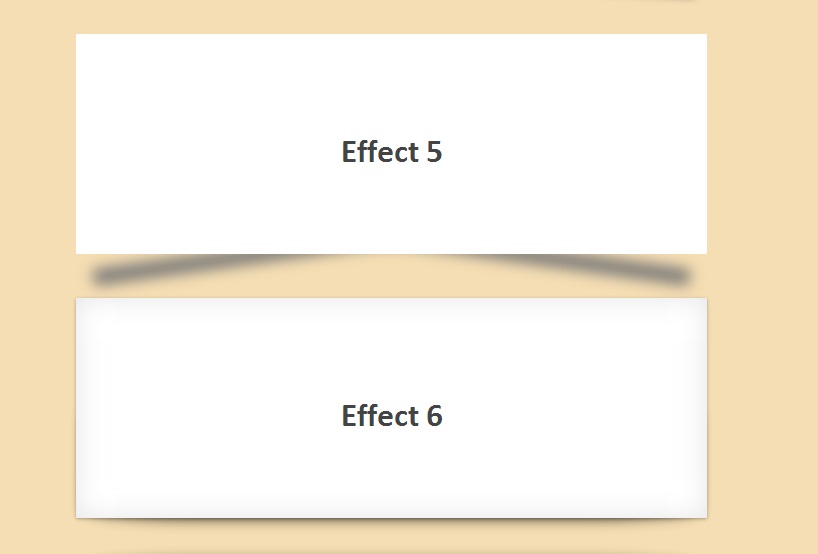
8 Different Box Shadow Effects using CSS and HTML MAD LOGICS
The .animate () method allows us to create animation effects on any numeric CSS property. The only required parameter is a plain object of CSS properties. This object is similar to the one that can be sent to the .css () method, except that the range of properties is more restrictive.

12+ Bootstrap Box Shadow Examples OnAirCode
CSS : Correct way to animate box-shadow with jQuery [ Beautify Your Computer : https://www.hows.tech/p/recommended.html ] CSS : Correct way to animate box-s.

Css box shadow animation
jQuery : Correct way to animate box-shadow with jQuery [ Beautify Your Computer : https://www.hows.tech/p/recommended.html ] jQuery : Correct way to animate.

How to animate boxshadows with transforms and opacity YouTube
Shadow Animation is a simple to use jQuery shadow animation plugin that allows you to animate the shadows of any

Animate boxshadow with Silky Smooth Performance CSSTricks CSSTricks
5 Answers Sorted by: 20 You need to make the arguments into one string literal. The value parameter of the css (property name, value) function is one argument. $ (this).css ('box-shadow', '10px 10px 5px #888'); Share Follow edited Jan 12, 2013 at 15:23 answered Jan 12, 2013 at 15:23 Kevin Bowersox 93.7k 19 159 192

CSS box shadow glow animation. YouTube
Short answer: you don't. Animating a change of box-shadow will hurt performance. There's an easy way of mimicking the same effect, however, with minimal re-paints, that should let your animations run at a solid 60 FPS: animate the opacity of a pseudo-element. Demo Have a look at the demo and compare the two different techniques we'll be exploring.

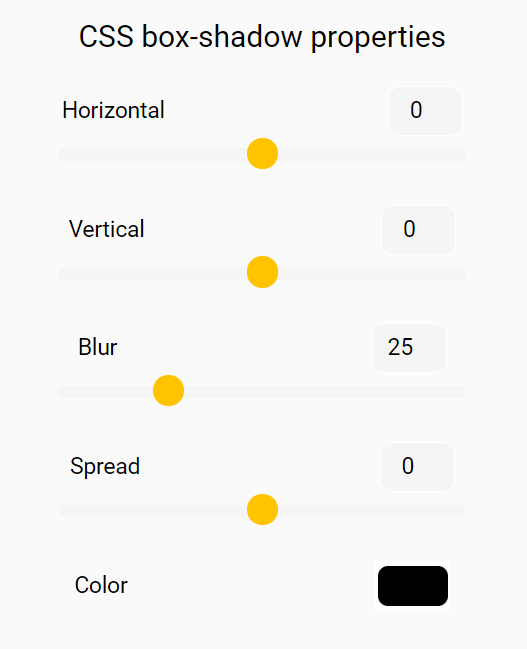
CSS Box Shadow Generator In jQuery Free jQuery Plugins
use on the elements default state (before shadow is added), then once shadow is added (as in a hover/mouse-over) then the shadow will animate in and out. For help with the CSS3 try css3generator.com I've tried a variety of ways to animate the CSS box-shadow property and have been having hit or miss success.

Top 127 + Jquery animate box shadow
Direct answer Using Edwin Martin's jQuery plugin for shadow animation, which extends the .animate method, you can simply use the normal syntax with "boxShadow" and every facet of that - color, the x- and y-offset, the blur-radius and spread-radius - gets animated. It includes multiple shadow support.

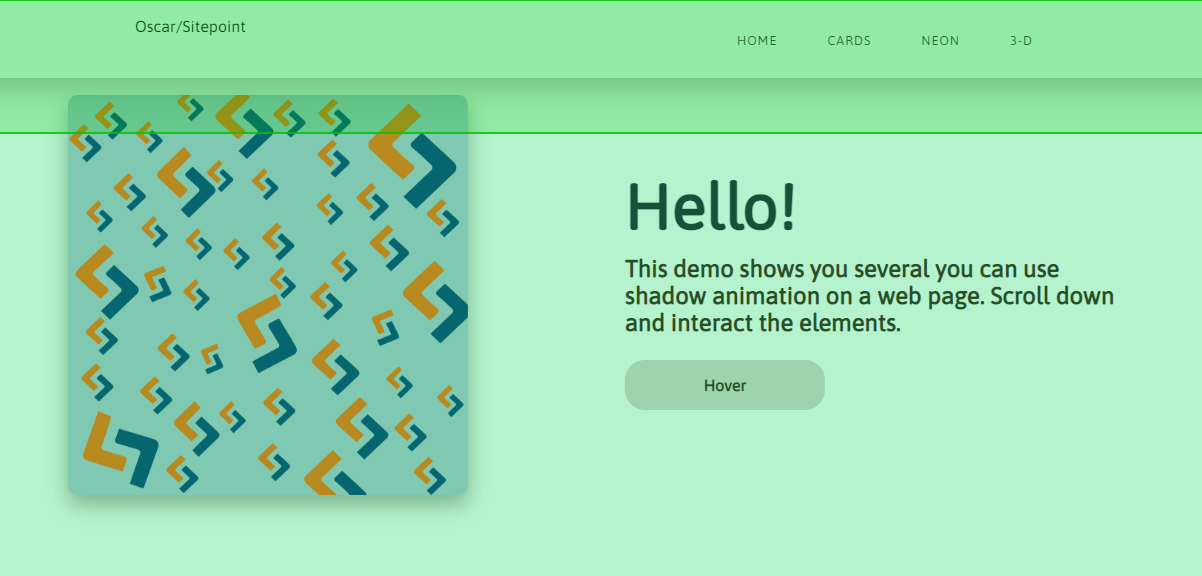
How to Animate CSS Box Shadows and Optimize Performance SitePoint
Easily animate box shadows With this jQuery plugin, you can extend the animate function to support the CSS box shadow property. You can animate the color, the x and y offset, the blur-radius and spread radius. Mark Carver contributed code to support rgba colors (the alpha channel) and Jason Redding contributed code to support multiple shadows.

Adobe Edge Animate Box Shadow Effects Heathrowe
Correct way to animate box-shadow with jQuery How to use the animate () function? I tried this solution: Correct way to animate box-shadow with jQuery like. .animate ( { marginTop: '-20px', marginLeft: '-20px', width: '200px', height: '200px', 'boxShadowX': '10px', 'boxShadowY':'10px', 'boxShadowBlur': '20px' }, 200);.

Top 127 + Jquery animate box shadow
jQuery Animate Function. The animate () method performs a custom animation of a set of CSS properties. This method changes an element from one state to another with CSS styles. The CSS property value is changed gradually, to create an animation effect. Only numeric values can be animated (like "margin:30px").

How to Use CSS boxshadow Tricks and Examples The Tech Edvocate
要使用jQuery实现box-shadow动画,我们可以使用 animate () 方法。 animate () 方法可以在指定的时间内改变元素的CSS属性。 首先,需要在HTML文档中引入jQuery库。 可以使用以下代码将jQuery库引入到HTML文档中: 接下来,我们可以使用以下代码来实现box-shadow的动画效果: $("#element").animate({ boxShadow: "5px 5px 10px 0 red" }, 1000); 上述代码中, #element 是要添加动画效果的元素的选择器。

CSS Box Shadow Generator In jQuery Briefly
2 Answers Sorted by: 1 you can use CSS pointer-events property: The CSS property pointer-events allows authors to control under what circumstances (if any) an element can become the target of mouse events. #pulse { pointer-events: none;. } DEMO Share Follow